Most, if not all, companies have challenges maintaining good digital brand governance. Adhering to standards cross-departmentally with so many folks of varying understanding or care of the importance of brand consistency can be difficult. That's why it's critical to harmonize your brand guidelines with your digital design documentation. You have to ensure your brand DNA is unmistakably integrated into your digital design tokens and UX patterns.
Here are 6 steps to help tighten the brand <> digital relationship, and better position your organization for overall brand governance:
Step 01 - Learn the brand guidelines
First, gain a deep understanding of the 'do's and don'ts' - especially as they extend into logo usage, typography, and color rules. These core visual brand elements will be the foundation of your design tokens in the digital world.
Step 02 - Evaluate your digital assets
Now its time to immerse yourself in your brand's digital extensions. What are the use cases and how do the align with the core brand. Is there a digital design system? If so, is it being effectively and consistently implemented? Additionally, how are these branded digital assets performing through the lens of usability, accessibility, and delivery? Understanding the digital landscape allows you to...
Step 03 - Define or optimize your digital design system goals
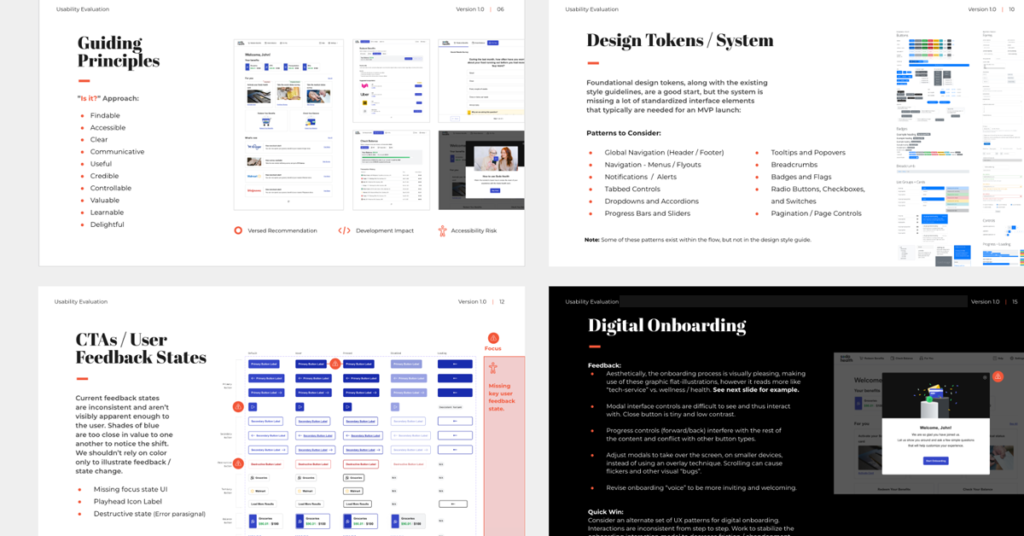
Now that we've tightened our understanding of our brand standards and their extension into digital, we can define/redefine our design system goals. Examples might be having increased color contrast (ramping) within our palette or adjusting our typography to be more web or mobile-friendly. Having a clearly defined vision for activating your design system will better position it for consistency and success.

Step 04 - Either become the 'Bad Cop' or designate one
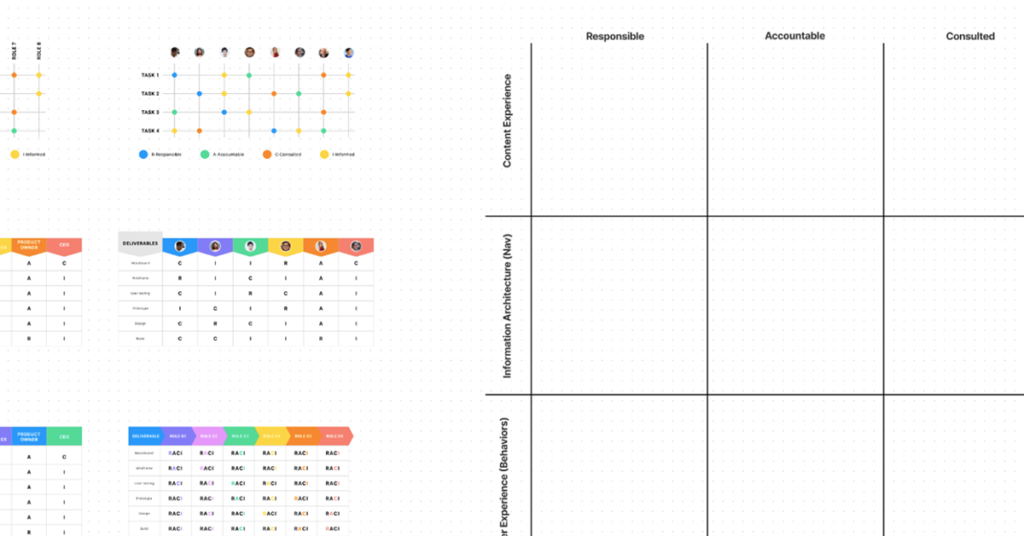
There needs to be a clear understanding of who serves as the ultimate 'yay or nay' on digital brand decisions, and what roles different contributors play in this process. Consider conducting a RACI exercise to help map out stakeholders or stakeholder groups and their roles.

Step 05 - Start building your new system
Thread the design system goals into your creative process by building a UI Inventory of all elements to be redesigned or optimized. Translate color palette, typography, brand and interface-specific iconography, and start to stylize block-level elements such as buttons and inputs. From there, start to snap together these elements into larger UX patterns, page hierarchies, and overall 'look and feel'.

Step 06 - Implement, measure, and iterate
Educate and train folks leveraging the digital design system, and instill a broader understanding of value and ownership. Continue to monitor your digital design system, ensuring that its performing and being effectively maintained. And lastly, continue to iterate as the needs of the business grow or evolve.
Want to chat more about digital <> brand harmonization, design systems, or the upcoming NCAA Basketball Tourny, feel find us HERE.